Javascript makes websites interactive.
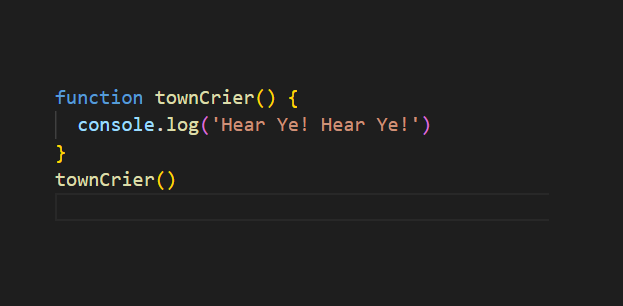
We can think of Javascript like the town crier, declaring variables and calling out functions.
We can think of Javascript like the town crier, declaring variables and calling out functions.


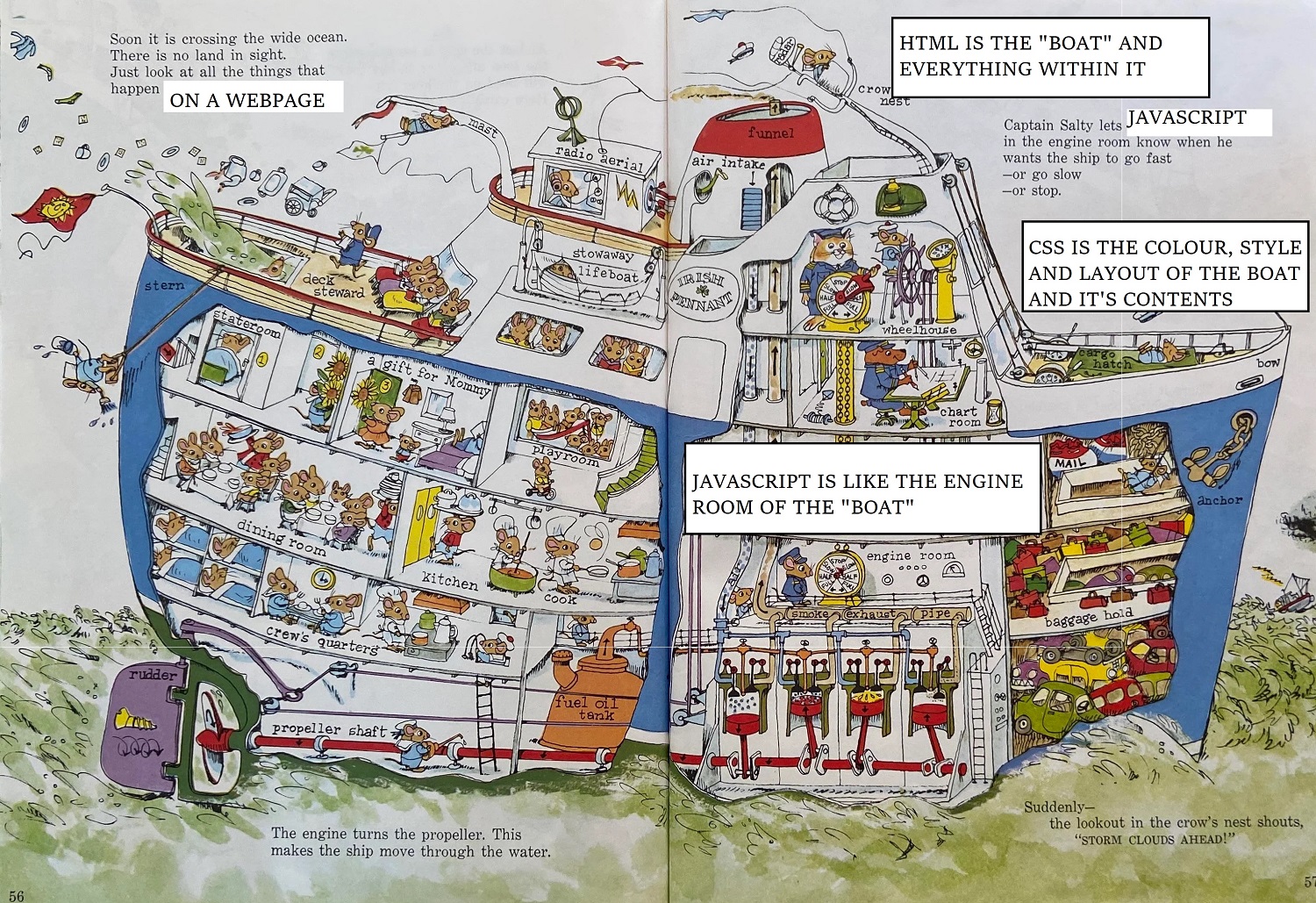
We can imagine a webpage as a boat floating in the middle of the
internet.
HTML = the physical materials that make up the boat. The wood, the furniture, every object aboard.
The CSS is the ‘styling’ of the boat. It’s the layout, the blue paint of the exterior, the size of the elements and how they fit together.
Javascript is like the engine room, where everything “happens.” Anything that “onboard” which could be described as a process or action, is powered by Javascript. Javascript could also be the kettle boiling in the ship’s kitchen, and the radio tower sending signals, or the mouse swabbing the deck.
HTML = the physical materials that make up the boat. The wood, the furniture, every object aboard.
The CSS is the ‘styling’ of the boat. It’s the layout, the blue paint of the exterior, the size of the elements and how they fit together.
Javascript is like the engine room, where everything “happens.” Anything that “onboard” which could be described as a process or action, is powered by Javascript. Javascript could also be the kettle boiling in the ship’s kitchen, and the radio tower sending signals, or the mouse swabbing the deck.

Control flow refers to the ORDER in which Javascript reads and
executes our instructions. In a way, it’s like a last will and
testament

The most recent amendments (at the bottom of the document) typically
overwrite any prior commands, although with Javascript you can create
functions which happen continually/ a specified number of times/
trigger a chain of events.

LOOPS are used in javascript to perform a repeating task.
Loops are useful, because they’re an efficient and readable way to repeat parts of our code, or execute repeating functions.
An example of an everyday “loop” might look like:
Making a cup of tea loop
Boil kettle
Put teabag in cup
Pour boiling water from kettle into cup
Let the teabag steep
Take the teabag out
Add milk
Drink tea
Teacup empty?
Repeat.
Loops are useful, because they’re an efficient and readable way to repeat parts of our code, or execute repeating functions.
An example of an everyday “loop” might look like:
Making a cup of tea loop
Boil kettle
Put teabag in cup
Pour boiling water from kettle into cup
Let the teabag steep
Take the teabag out
Add milk
Drink tea
Teacup empty?
Repeat.

If else loops are useful, because they allow us to set certain
conditions
An example of an if else loop could look like
An example of an if else loop could look like
if (postman = true) {
response = “BARK BARK BARK:’ }
else {
response= “WAG TAIL"
}FUNCTIONS
Functions are the basic building blocks of javascript. They are blocks
of code which perform some kind of action, whether that’s as simple as
logging a welcome message to a user after they enter an input
(hello SANTA CLAUS welcome back to Hallensteins)
or asking our code to search within an array of data (say, the entire text of War and Peace by Tostoy) and find every instance of the word snow, including the adjectives immediately preceding the word snow, and whether or not the related adjectives are the same across different translations. Why you would need such a function I have no idea. But you could certainly make one.
(hello SANTA CLAUS welcome back to Hallensteins)
or asking our code to search within an array of data (say, the entire text of War and Peace by Tostoy) and find every instance of the word snow, including the adjectives immediately preceding the word snow, and whether or not the related adjectives are the same across different translations. Why you would need such a function I have no idea. But you could certainly make one.
THE DOCUMENT OBJECT MODEL
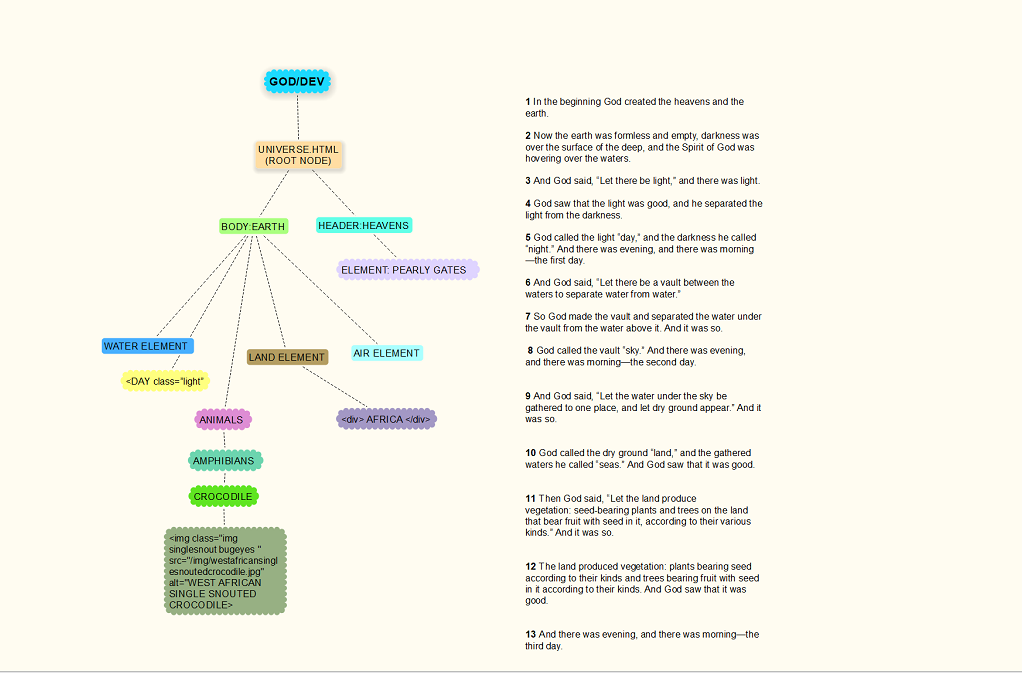
The DOM stands for the Document Object Model. It’s a map of every part
of a website, and all of its contents. It looks like a family tree.
You can use the DOM to find and manipulate objects. If you wanted to
write out the beginning of the Old Testament as the Document Object
Model, it might look something like this:

OBJECTS AND ARRAYS
Objects and Arrays are both blocks of code which store information,
which can then be retrieved.
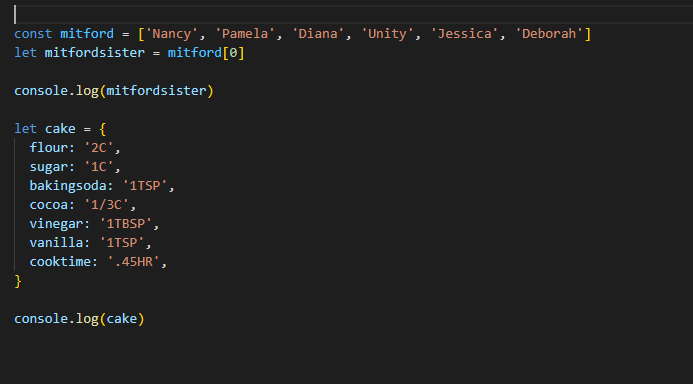
An OBJECT contains information, like the cake object shown below. If I wanted to find how much flour there was in the cake, I could use the key: flour to retrieve the information.
An ARRAY is an ordered list, and any item from the array can be accessed by referencing its position in the array. For instance, if you had an array of Mitford Sisters ordered by age, you would be able to access Nancy Mitford like this:
An OBJECT contains information, like the cake object shown below. If I wanted to find how much flour there was in the cake, I could use the key: flour to retrieve the information.
An ARRAY is an ordered list, and any item from the array can be accessed by referencing its position in the array. For instance, if you had an array of Mitford Sisters ordered by age, you would be able to access Nancy Mitford like this: